vscode配置
1、下载
进入vscode官方网站然后选择对应版本下载
https://code.visualstudio.com/
然后进入浏览器下载页面
复制下载链接粘贴到地址栏
将地址前/stable前的 az764295.vo.msecnd.net 换成 vscode.cdn.azure.cn
2、常用的快捷键
重开一行:
光标在行尾的话,回车即可
不在行尾,ctrl + enter 向下重开一行
ctrl+shift + enter 则是在上一行重开一行
删除一行:
光标没有选择内容时,ctrl + x 剪切一行
ctrl +shift + k 直接删除一行
移动一行:
alt + ↑ 向上移动一行
alt + ↓ 向下移动一行
复制一行:
shift + alt + ↓ 向下复制一行
shift + alt + ↑ 向上复制一行
选中一个词: ctrl + d
搜索: ctrl + f
替换: ctrl + alt + f
在项目内搜索: ctrl + shift + f
打开或关闭终端: Ctrl + `
快速打开最近打开的文件: Ctrl+P
打开新的编辑器窗口: Ctrl+Shift+N
关闭编辑器: Ctrl+Shift+W
光标跳转到行头: Home
光标跳转到行尾: End
跳转到页头: Ctrl + Home
跳转到页尾: Ctrl + End
折叠区域代码: Ctrl + Shift + [
展开区域代码: Ctrl + Shift + ]
添加关闭行注释: Ctrl + /
块区域注释: Shift + Alt +A
快速生成html:!按Tab
3、插件
1、Live server实时加载服务器
Live server
2、编辑器里面的文件图标
vscode-icons
3、自动修改匹配的 HTML 标签
Auto Rename Tag 
4、CSS / SCSS / Less 语法检查
stylelint
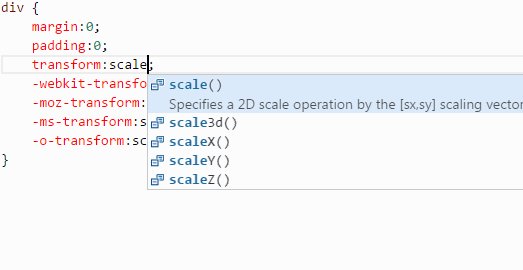
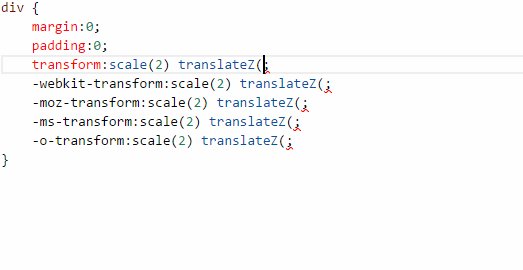
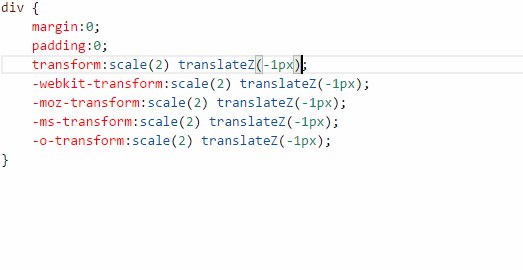
5、自动添加 CSS 私有前缀
css-auto-prefix

6、定位 CSS 类名
CSS Peek

7、鼠标悬浮在链接上可及时预览图片
Image preview
8、代码书写的整洁对齐
Better Align
选中代码配合组合键 Alt + A 对齐代码
9、ChatGPT中文版
ChatGPT中文版
10、接口调试
REST Client
11、git插件
GitLens